Commonly, the first impression when you hear a new PHP library or framework, you'll think it is just another monster to learn and master. But instead of re-inventing the wheels, Eden brings something new in the table -- it complements whatever you got without a steep learning curve.
Of all the PHP frameworks that you see out there, they commonly boasts the speed, templating system, ease of use,memcache, file traversal, ORM etc. But one more ingredient is missing -- cloud api.
Anyone who tried implementing a php script against Facebook Graph API could say it is not easy and requires some steep learning curve to master, same goes with Gmail, Google Maps, Twitter, Foursquare, DropBox, PayPal etc. the list just goes on and on.
Implementing and studying all these API is a nightmare for a PHP developer, although you can see some special libraries for each framework for a particular functionality, what happens if you are using multiple frameworks? This is quite common in a large team with lots of clients. Some project use CodeIgniter, FuelPHP, Zend etc. Writing or finding a right library for each framework is a very tedious task and sometimes almost impossible.
Can't we have just one PHP library that is compatible to ALL php frameworks and at the same time compatible to all cloud-based services such as Facebook, Google and Twitter?
The answer is YES!
Introducing Eden from Openovate Labs.
Eden is a PHP library that can be simply included in virtually ANY framework and will instantly give you the power to connect your web application to the cloud.
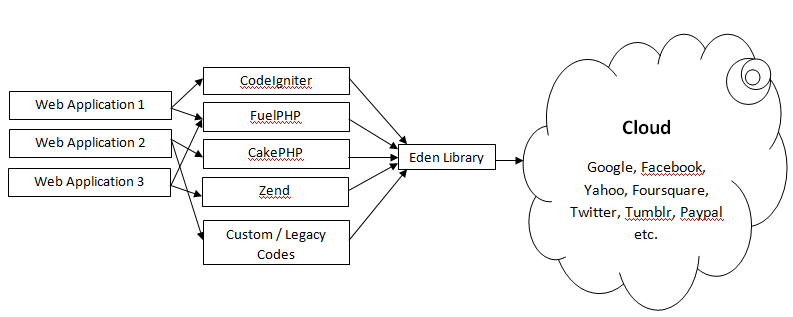
As you can see in the image above, instead of writing the codes for each framework, they instead use the Eden library as a common interface to connect to the cloud services like Dropbox, Google Drive, Google Maps etc. This technique saves you a lot of work and you can instead focus on developing the logic on each application.
As always, theory is not good without a working example, so let me show you a simple "Hello World" script that will do some basic things:
1. When the user clicked a "Facebook Login" button in your site, open the Facebook Oauth dialog and get the appropriate permission.
2. Get the token returned by Facebook and store it in a session variable
3. Post a "Hello World" message in the user's wall.
The requirement seems so simple, but if you try reading the API and authentication steps need to perform that three operations, it is enormously hard and requires hours of research of Graph API, Oauth etc.
Now, let me show you how that can be done in Eden with just few lines of codes.
include('eden.php');
//start session
session_start();
//get auth
$auth = eden('facebook')->auth('[FACEBOOK_KEY]', '[FACEBOOK_SECRET]', 'http://yourwebsite.com/auth');
//if no code and no session
if(!isset($_GET['code']) && !isset($_SESSION['fb_token'])) {
//redirect to login
$login = $auth->getLoginUrl();
header('Location: '.$login);
exit;
}
//Code is returned back from facebook
if(isset($_GET['code'])) {
//save it to session
$access = $auth->getAccess($_GET['code']);
$_SESSION['fb_token'] = $access['access_token'];
}
$graph = eden('facebook')->graph($_SESSION['fb_token']);
$post = $graph->post('Hello World');
$post->create();
To use Eden, you just need to include the "eden.php" file and everything is ready to use.
eden('facebook') code selects the "facebook library" which is intuitively like how jQuery selects objects that it needs to deal with. Hey I'm seeing a pattern here!
By having that in mind, you might say accessing Twitter API is as easy as
eden('twitter');
Pretty easy huh!
The auth method then invokes the login dialog and returns the token to the url you passed in the third parameter. Let us assume that is the same page where this sample code is.
To get the incoming "postback" by FB authentication, we checks the $_GET['code'] if it is set. We then uses this to get an "access token" which we can then use to instantiate the graph object.
Since we will be needing the access token each time we will use the graph object, we will store it in a $_SESSION variable -- this is how we will know if the user is logged-in on FB or not.
We then use the graph object to create post and other things related to Facebook web service.
I think I got your attention now and I encourage you to read more on the official documentation to know more of the details about the sample code.
Note that I just emphasized only the "cloud-related" feature of the said wonderful library, but it doesn't ends there. There are tons of features that you could find in the framework than you could imagine. Check it out and let me know what you think :-)
Did you find this useful?
I'm always happy to help! You can show your support and appreciation by Buying me a coffee (I love coffee!).